Transforming Formlabs.com into a Scalable, User-Centric Platform
Formlabs.com plays a vital role in connecting customers to innovative 3D printing solutions. As Formlabs continues to expand its product portfolio, it became clear that the website needed to evolve into a scalable, intuitive platform that could empower users, streamline product discovery, and simplify the purchasing experience. Leading this transformation, I have spearheaded a comprehensive re-architecture effort aimed at not only addressing future growth but also delivering a user-centric experience. While this project remains a work in progress, significant strides have been made toward achieving these goals.
Building for Scalability
A primary objective was to create a website capable of accommodating Formlabs’ expanding catalog year after year. Having insight into the product roadmap enabled me to anticipate how the website would need to evolve over time and create detailed briefs to inform decisions made by UX designers working on the project. To address this challenge, we developed a modular content framework and scalable navigation systems, designed to handle future growth with minimal disruption.
Collaboration with web engineers was critical at this stage. Regular discussions allowed us to understand technical limitations, prioritize features, and establish realistic timelines. By balancing creative ambitions with development constraints, we ensured that the project moved forward efficiently without compromising the user experience.
The Website as a Tool
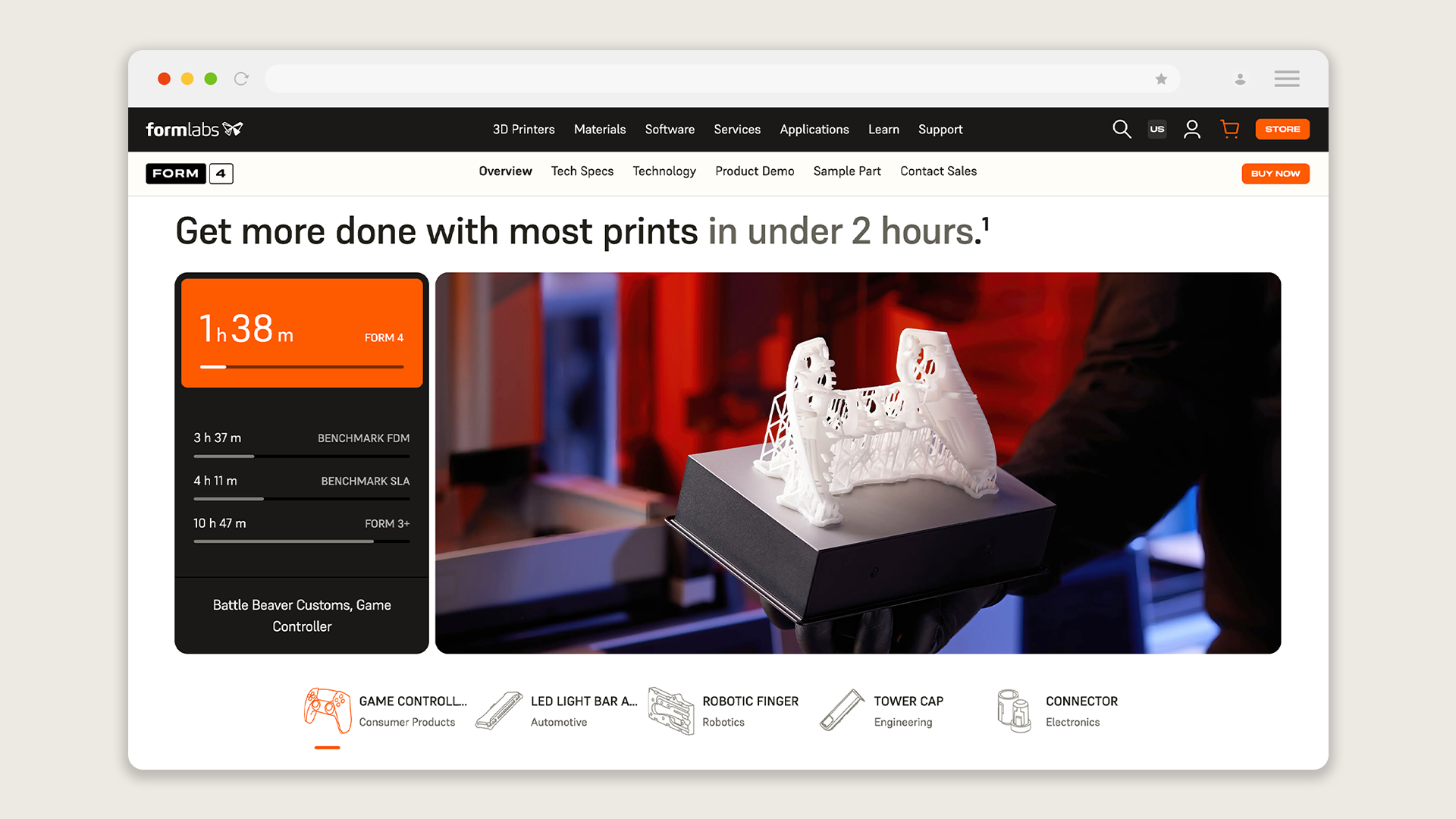
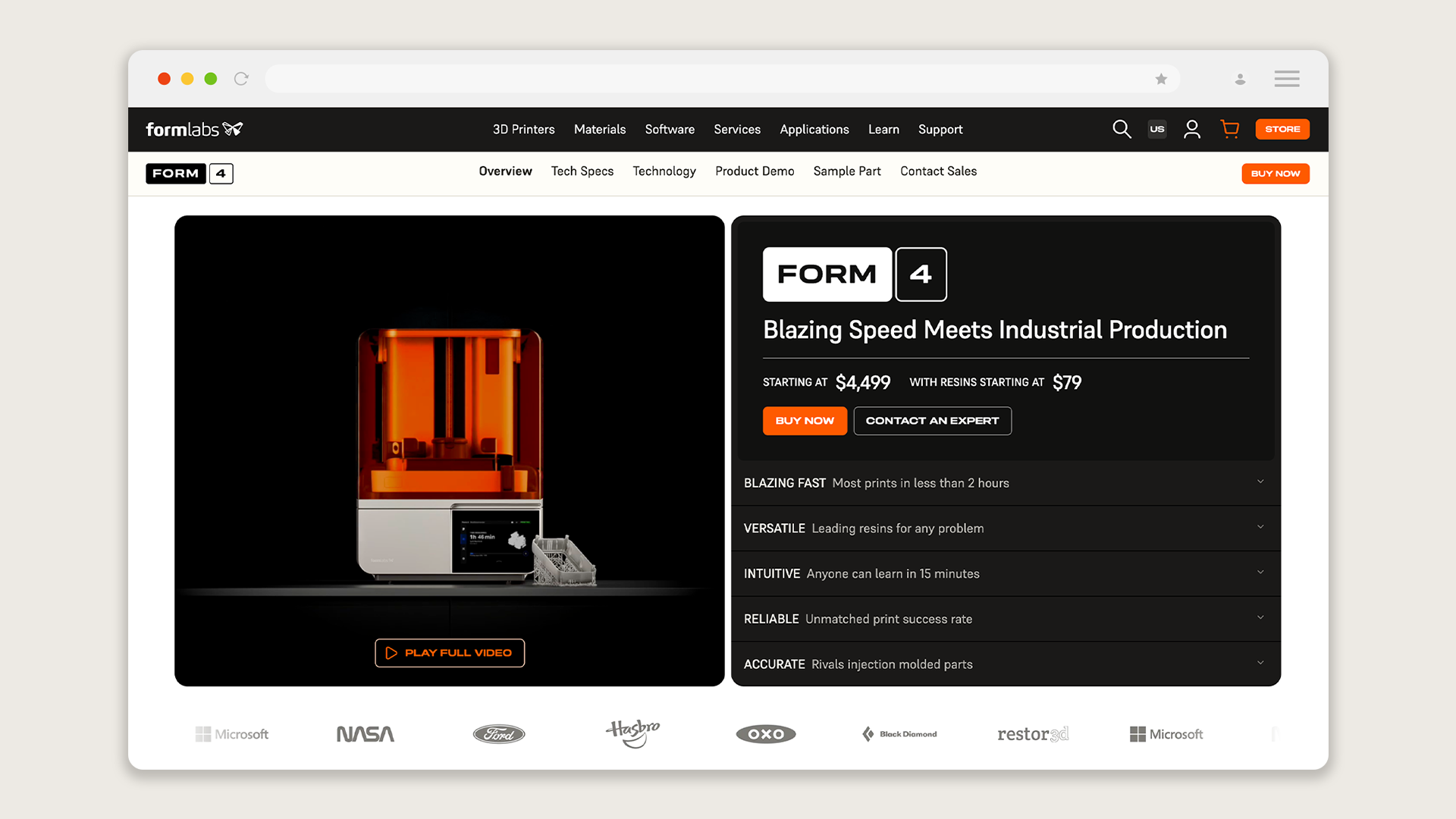
Transforming the website from a product showcase into a functional tool was a central theme of this project. The goal was to make Formlabs.com a space where users could not only discover products but also find solutions to their challenges, research applications, and calculate return on investment (ROI). Key features introduced include:
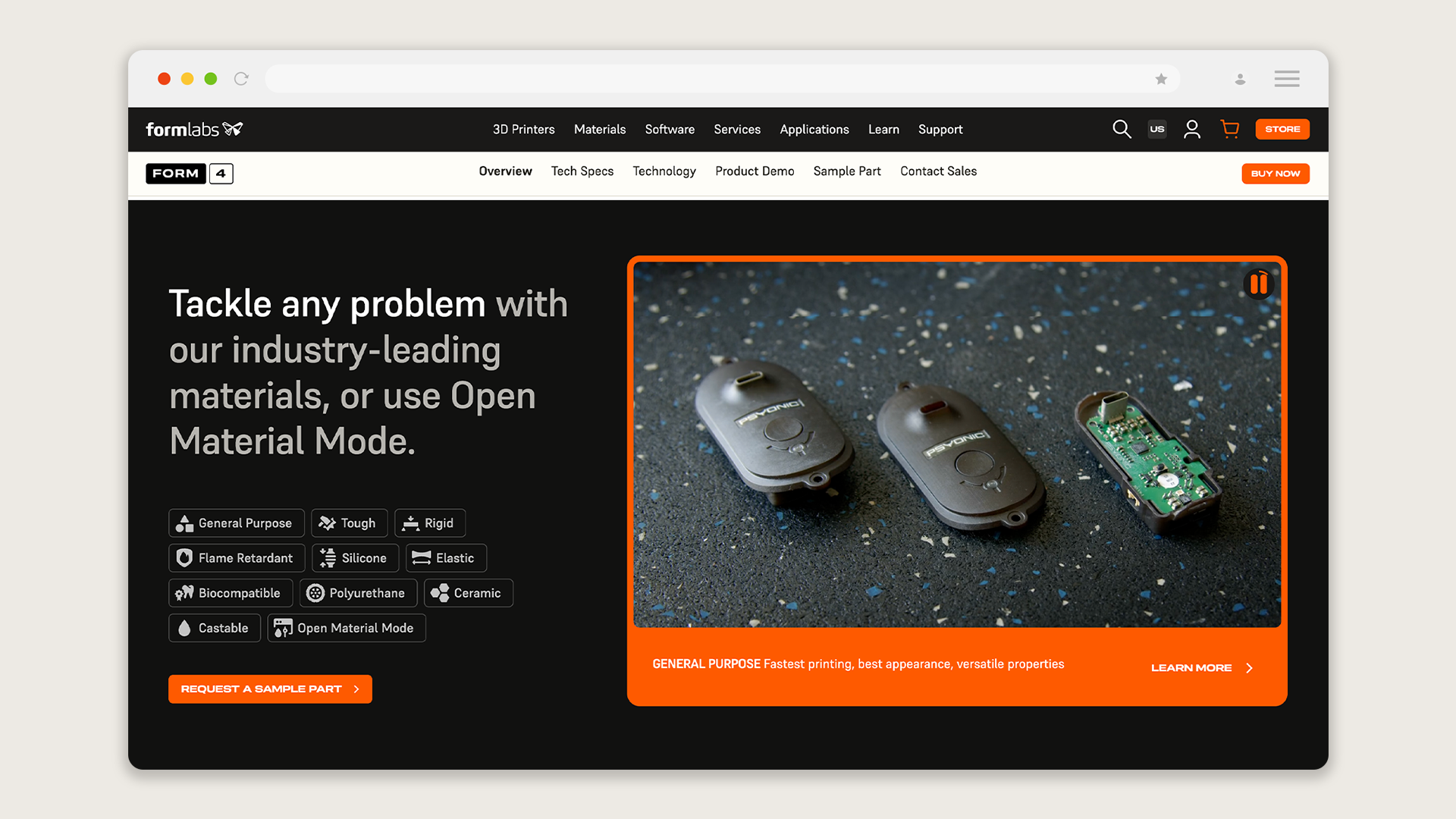
Product Discovery Tools: Custom filters that allow users to explore products based on specific technical needs.
Application Resources: A centralized library featuring real-world case studies and practical insights.
Inspiration Hub: Content designed to spark ideas and demonstrate innovative uses of Formlabs technology.
This shift toward a resource-driven approach required careful planning and close collaboration with UX/UI designers. Throughout the process, I provided direction to ensure that the designs aligned with our vision of creating a tool-like experience. We focused on balancing aesthetics with functionality, ensuring that the site remained visually engaging while prioritizing usability and information accessibility.
Empowering Users Through Streamlined Experiences
One of the most significant challenges was the fragmented nature of the website, where product discovery and purchase flows are disconnected. We are now making efforts to integrate these paths, reducing friction and making it easier for users to move from exploration to checkout. This streamlined experience will empower users to find solutions quickly and efficiently, respecting their time and needs.
To support this effort, we’re focused on information density as a service to our users. Recognizing that Formlabs customers often need detailed technical information, we designed layouts that present dense content in a clear, digestible format. This approach ensures that users can access the information they need without unnecessary clicks or delays.
Shifting the Mindset: From Showcase to Library
A pivotal aspect of this transformation was reimagining the website as a library rather than a traditional showcase. This mindset shift influenced both content strategy and design decisions, emphasizing the importance of providing users with a comprehensive repository of knowledge. The new site will invite users to explore a wealth of information, from technical specifications to real-world applications, all in one cohesive space.
User-Centric Design and Iteration
Understanding how customers interact with Formlabs products informed our approach to the website’s design. We conducted user testing using tools like Playbook UX, observing how users navigate prototypes and gathering insights to identify pain points. This iterative process allowed us to refine designs based on real-world feedback before moving into development.
Throughout each iteration, I worked closely with the UX/UI design team to address usability challenges and ensure that every design decision aligned with our overall vision. The iterative nature of the project has been instrumental in creating a more intuitive and user-friendly experience.
Navigating Challenges: Managing Resources Through Change
The project faced significant challenges, including resource constraints due to layoffs. Managing through these changes required careful prioritization and strategic allocation of resources. Despite reduced team capacity, we maintained momentum by focusing on high-impact features and leveraging cross-functional collaboration with clear communication and adaptability to keep the project moving along.
Current Status and Next Steps
While significant progress has been made, the project is still ongoing. We are currently testing and refining key features, including product catalog pages that direct users into the checkout flow without requiring a separate store experience. As we continue to gather feedback and iterate, the focus remains on delivering a seamless, scalable platform that meets the evolving needs of our users.
Despite being a work in progress, early results are promising. The introduction of a Materials Catalog has already improved product discoverability and increased conversion rates. User feedback indicates that the streamlined discovery and purchase flow is making it easier to find and buy products.